Leveraging the Power of Semantic HTML: Boost Your SEO Efforts
In the ever-evolving world of SEO, web developers and marketers are constantly seeking ways to optimize their websites and improve their rankings on search engines. One topic that often comes up is the use of semantic HTML elements and their impact on SEO. In this article, we will explore the role of semantic HTML elements in SEO and whether they can have a positive effect on your website’s search engine rankings.
What are Semantic HTML Elements?
Semantic HTML elements are HTML tags that convey meaning and describe the structure of the content on a webpage. These elements help search engines understand the purpose and context of different sections of a webpage, making it easier for them to index and rank the content.
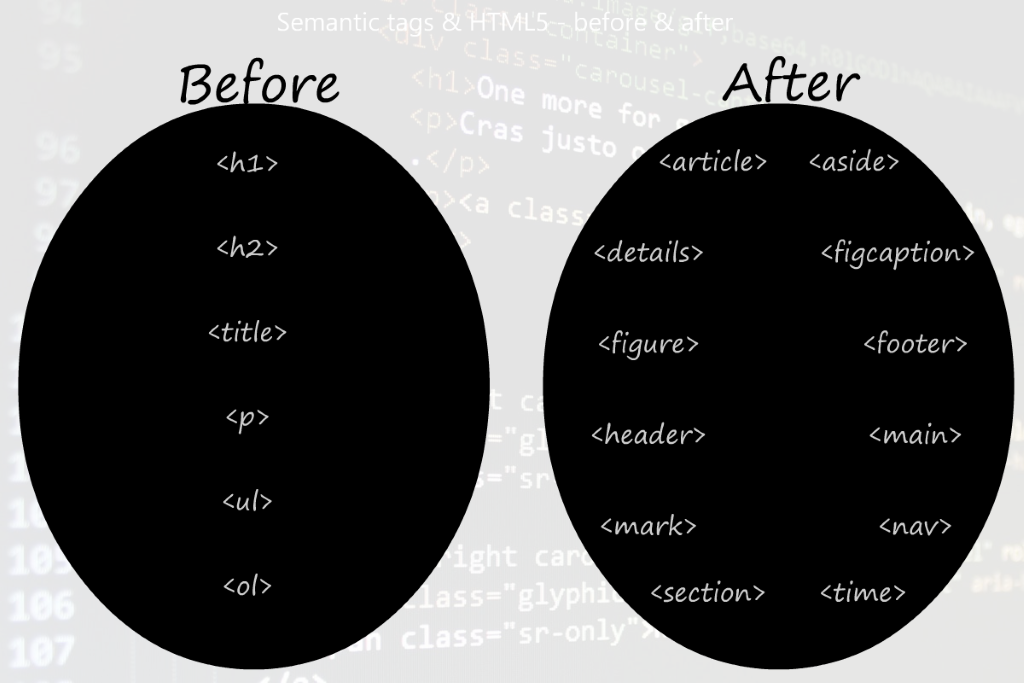
Some common examples of semantic HTML elements include <header>, <nav>, <main>, <article>, <section>, <aside>, <footer>, and <figure>. Each of these elements serves a specific purpose in organizing and structuring the content of a webpage.
Understanding the Role of Semantic HTML Elements
Semantic HTML elements play a crucial role in improving the accessibility, usability, and overall user experience of a website. By using these elements correctly, you can create a well-structured and organized webpage that is not only search engine-friendly but also user-friendly.
Accessibility Benefits
One of the key advantages of using semantic HTML elements is improved accessibility. These elements provide important cues to assistive technologies, such as screen readers, in understanding the structure and meaning of the content. For example, the <header> element is used to define the introductory section of a webpage, making it easier for screen readers to identify and navigate to the main content.
Improved User Experience
Semantic HTML elements also contribute to a better user experience by providing clear and meaningful structure to the content. Users can quickly understand the purpose and organization of different sections of a webpage, enhancing their overall browsing experience. Additionally, well-structured content is more scannable and digestible, allowing users to find the information they need more efficiently.
Search Engine Optimization Benefits
While semantic HTML elements are not direct ranking factors, they indirectly contribute to SEO by improving website usability and accessibility. Search engines, like Google, strive to deliver the best possible results to users, and they consider factors such as page structure, organization, and user experience in their ranking algorithms.
By using semantic HTML elements, you can create a website that is easier for search engines to crawl and understand. This, in turn, can positively impact your website’s visibility in search engine results pages (SERPs). When search engines can easily identify and interpret the different sections of your webpage, they are more likely to rank your content higher for relevant search queries.
The Impact of the <article> Element
One semantic HTML element that often raises questions in the SEO community is the <article> element. The <article> element is used to mark up a self-contained piece of content, such as a blog post, news article, or product listing. It helps search engines identify and understand the main content of a webpage.
Google’s View on the <article> Element
According to Google’s John Mueller, the <article> element does not have a specific impact on Google search rankings. However, he emphasizes that there are other important reasons to use semantic HTML markup beyond just SEO. For instance, using the <article> element can provide better accessibility and help organize the content structure, making it easier for both users and search engines to navigate.
While the <article> element may not directly influence search rankings, it can indirectly contribute to better SEO by improving the overall user experience and accessibility of your website. When users have a positive experience on your site, they are more likely to spend time engaging with your content, reducing bounce rates and increasing dwell time. These user engagement metrics can indirectly influence search engine rankings.
Using the <article> Element for Product Listing Pages
One common question is whether the <article> element should be used for product listing pages. The official HTML documentation states that the <article> element can be used for independent items of content, including product cards or listings. By using the <article> element, you can clearly indicate to search engines that the content within the element represents a self-contained item, such as a specific product.
However, it’s important to note that the use of the <article> element alone will not guarantee higher rankings for your product pages. SEO success requires a holistic approach that includes other factors such as keyword optimization, quality content, backlinks, and user experience.
Best Practices for Using Semantic HTML Elements
To fully leverage the benefits of semantic HTML elements for SEO, it’s important to follow best practices and use them correctly. Here are some tips to keep in mind:
1. Understand the Purpose of Each Element
Before using any semantic HTML element, make sure you understand its purpose and how it relates to the content on your webpage. This will help you choose the most appropriate element for each section and ensure that search engines and users can easily understand the content structure.
2. Use Elements Consistently
Consistency is key when using semantic HTML elements. Use the same elements for similar types of content across your website to establish a consistent and predictable structure. This will make it easier for search engines to crawl and index your content.
3. Avoid Overusing Elements
While semantic HTML elements are valuable, it’s important not to overuse them. Only use these elements where they make sense and provide meaningful structure to your content. Overusing elements can lead to confusion and make it harder for search engines to understand the hierarchy of your content.
4. Combine with Other SEO Best Practices
Remember that semantic HTML elements are just one aspect of SEO optimization. Combine their usage with other SEO best practices, such as keyword research, on-page optimization, quality content creation, and building high-quality backlinks. This comprehensive approach will yield the best results for your website’s search engine rankings.
Conclusion
Semantic HTML elements play a crucial role in improving the accessibility, usability, and overall user experience of a website. While they may not directly influence search engine rankings, they indirectly contribute to better SEO by enhancing website structure, user experience, and accessibility. By understanding the purpose and correct usage of semantic HTML elements, web developers and marketers can create websites that are both search engine-friendly and user-friendly, ultimately leading to improved search engine visibility and user engagement. So, make sure to leverage semantic HTML elements as part of your SEO strategy and provide a seamless experience for both search engines and users.